React Native
React Native에서 화면 전환하기 - Stack, Drawer, Tab
soultreemk
2024. 11. 11. 14:12
NavigationContainer 관련 install을 따로 진행해야 하는 불편함이 있다.
버전도 1년 새에 3버전이나 update되어 호환성 잘 지켜야 함.
[ 두 화면간 단순히 화면 전환 하는 법 ]
Stack.screen에 두개의 화면을 저장해 둔 후, 각 화면에서 name으로 접근 해 Button으로 navigate
// 메인 접근.js (index.tsx)
import { Text, View, StyleSheet, Button } from "react-native";
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import HomeScreen from './src/home';
import UserScreen from './src/user';
const Stack = createStackNavigator(); // navigator, screen 프로퍼티 return
export default function Index() {
return (
<NavigationContainer independent={true}>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} options={{headerShown: false}}/>
<Stack.Screen name="User" component={UserScreen}/>
</Stack.Navigator>
</NavigationContainer>
);
}
home.js
import 'react-native-gesture-handler';
import React, { Component } from 'react';
import { View, Text, Button } from 'react-native'
class HomeScreen extends Component {
render() {
return (
<View style={{
flex: 1,
alignItems: 'center',
justifyContent: 'center'
}}>
<Text>Home Screen</Text>
<Button
title="To User Screen"
onPress={()=> {
this.props.navigation.navigate('User')
}}
/>
</View>
)
}
}
export default HomeScreen;
user.js
import 'react-native-gesture-handler';
import React, { Component } from 'react';
import { View, Text, Button } from 'react-native'
class UserScreen extends Component {
render() {
return (
<View style={{
flex: 1,
alignItems: 'center',
justifyContent: 'center'
}}>
<Text>User Screen</Text>
<Button
title="To Home Screen"
onPress={()=> {
this.props.navigation.navigate('Home')
}}
/>
</View>
)
}
}
export default UserScreen;
[ 화면 이동 시 데이터 전달 ]
index.tsx (app.js)
import HomeScreen from './src/home';
import UserScreen from './src/user';
const Stack = createStackNavigator(); // navigator, screen 프로퍼티 return
export default function Index() {
return (
<NavigationContainer independent={true}>
<Stack.Navigator initialRouteName="User">
<Stack.Screen
name="Home"
component={HomeScreen}
options={{title: "Home Screen"}}
/>
<Stack.Screen
name="User"
component={UserScreen}
initialParams={{
userIdx: 50,
userName: "Gildong",
userLastName: "Go"
}}
options={{
// title: "User Screen",
// headerTitleStyle: {
// fontWeight: 'bold',
// color: 'purple'
// }
}}
/>
</Stack.Navigator>
</NavigationContainer>
);
}
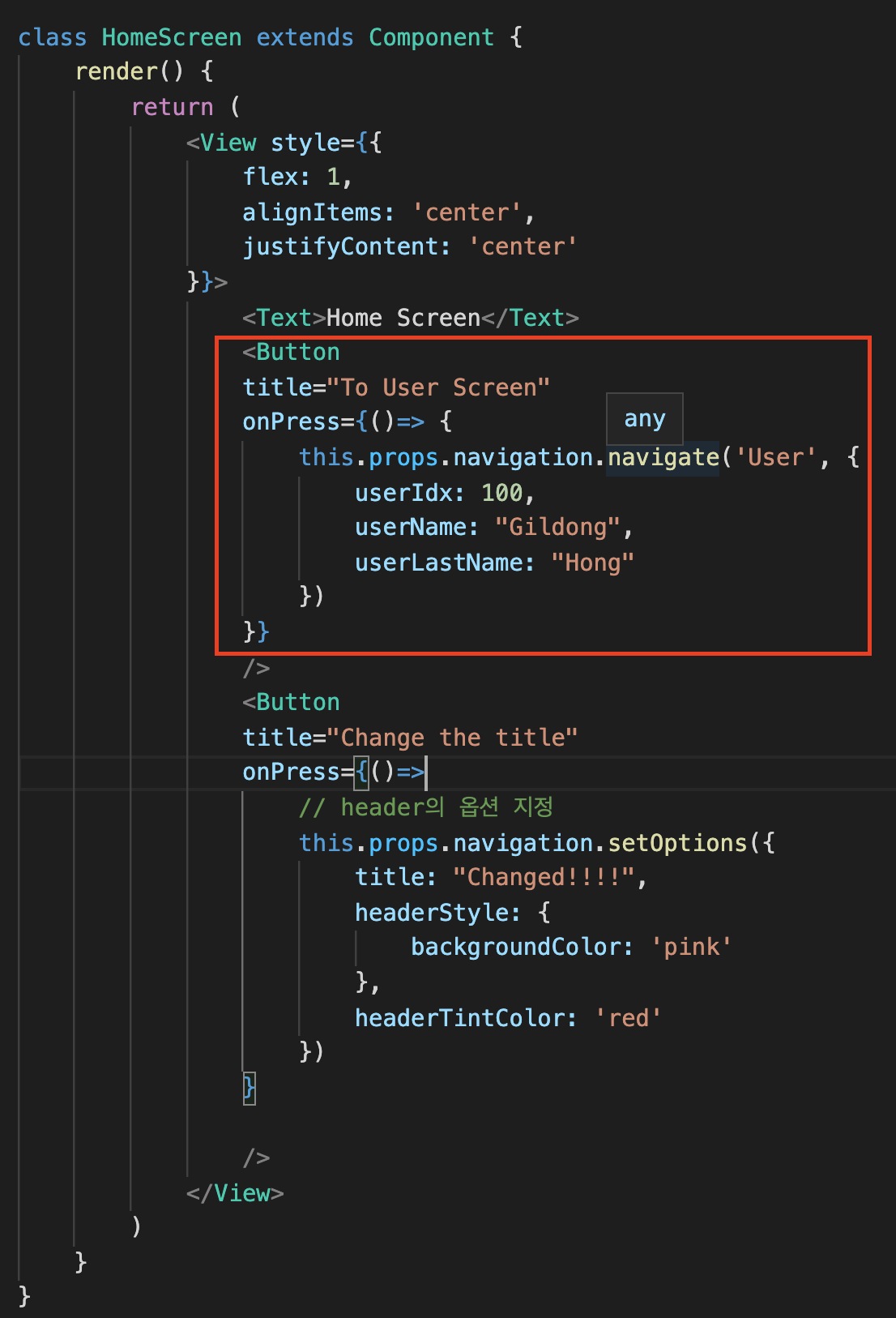
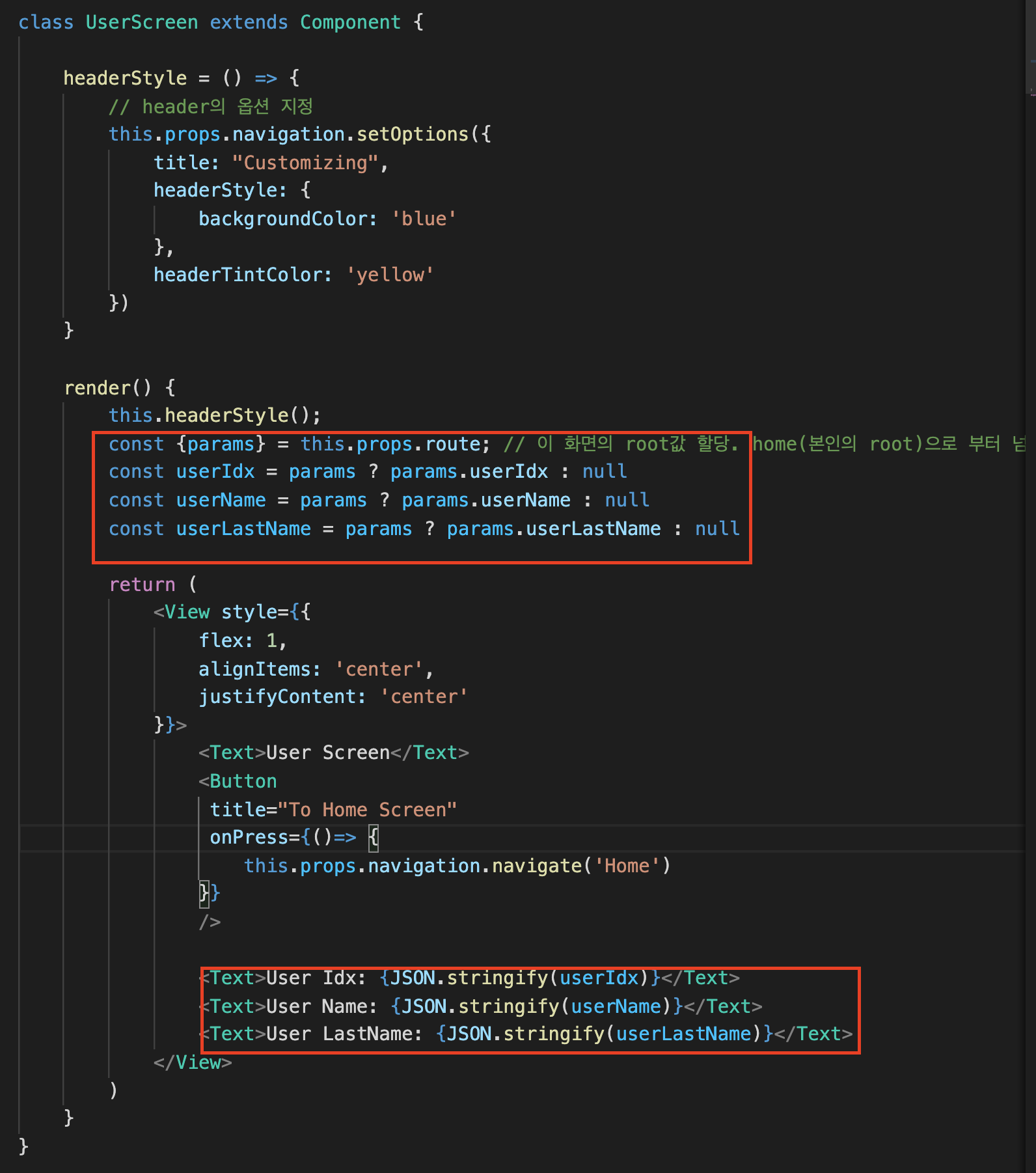
각각 home.js / user.js
param으로 데이터를 전달한다


Draw Navigator, Tab Navigator도 코드 구성 방식은 유사함.
각 Navigator도 각각 install 진행해야함.