-
[Flutter 메뉴 도입] 1. UI 청사진 그리기React Native 2024. 12. 17. 12:30
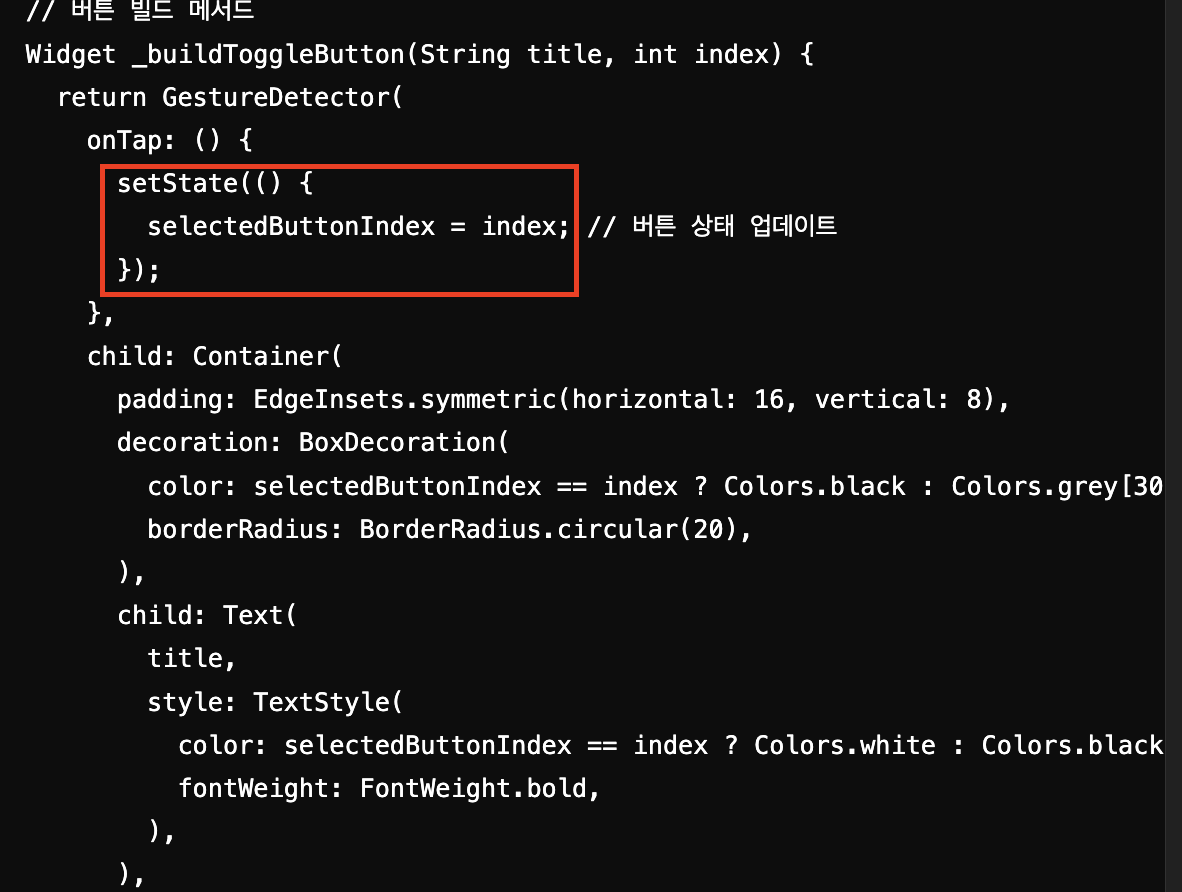
💡 🚩 setState는 결국 사용성이 떨어짐. State클래스에 종속되어 있기 때문에, 클래스 외부의 함수나 별도의 위치로 옮기면 접근 불가
따라서, 함수나 위젯을 분리하고 싶을 경우 클래스 내부 메서드로 선언하거나, 콜백 함수를 통해 상태를 업데이트해야함


Gesture Detector는 State클래스 내부에 구현되어 있어 setState사용이 가능하나, 이걸 별도 클래스로 정의하려면
우측 CustomToggleButton의 콜백함수처럼 구현해야함

이렇게 별도 위젯으로 구성하면, Botton Widget내에서 setState를 사용할수 없음.
==> 따라서, Provider 상태관리 패키지를 사용하여 전환
- ChangeNotifier 클래스: 상태를 관리하는 클래스
- ChangeNotifierProvider: 상태를 위젯 트리에 제공하는 Provider
- Consumer 또는 Provider.of를 사용해 상태를 UI에 반영
'React Native' 카테고리의 다른 글
[Flutter 메뉴 도입] Start. 기획, 설계 과정 기록 및 회고록 (0) 2025.01.07 iOS네이티브 프로젝트에 Flutter 병합하기 - 2 (0) 2025.01.06 iOS네이티브 프로젝트에 Flutter 병합하기 - 1 (0) 2024.11.28 iOS 네이티브 프로젝트에 통합 - RN, Flutter 환경셋팅 비교 (0) 2024.11.20 네이티브앱 통합 관점에서 RN vs Flutter (0) 2024.11.19